マニュアル不要
要点は3つ
- チュートリアルの徹底
- ボタンの役割を固定
- ヘルプメッセージ
チュートリアルの徹底
マリオ凄すぎ
みんなもっとマリオの
ヤバさを知った方が良い
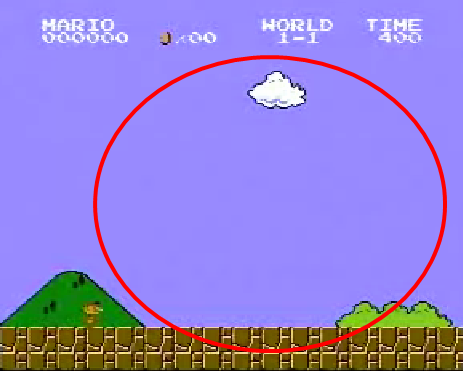
スタート直後

右を向いているマリオ

不自然に開いた右側

右へ進めという暗示

敵とアイテム(はてなブロック)出現

敵の倒し方=踏みつけ
ユーザにジャンプを教えたい
そのためのはてなブロック配置

しかもはてなブロックは点滅している
ユーザは叩かざるを得ない
ここでのベストプラクティス
コイン取得と同時に敵を倒す
成功させたユーザは歓喜
小さな成功体験
「俺ってばスゲー!」感
この繰り返しにユーザはハマる
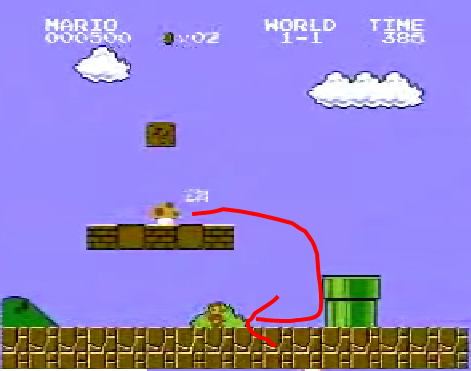
スーパーキノコ

キノコはパワーアップアイテム
ユーザに取って欲しい
ジャンプさせたくない
土管&ブロックで避けづらくする

この後も
- 土管を乗り越える
- 穴を飛び越える
- 連続踏みつけ
- 1UPキノコ
- ファイアフラワー
- スーパースター
ゲーム内のほとんどの要素を
わずか数十秒のうちに体験
段階的に学習させるようにしていたり

チュートリアルとして完璧
1-1 の考えられっぷりは異常
成功体験という話だと
巧妙な隠しブロック配置
一度認識したら
同じようなシチュエーションでは
疑ってかかれ
同じ場面の使い回しな
ステージ構成が
ユーザの「推測」を可能にさせる
「使い回し」がユーザに学習させる秘訣
部品を共通化することで
ユーザは同じように扱うことが出来る
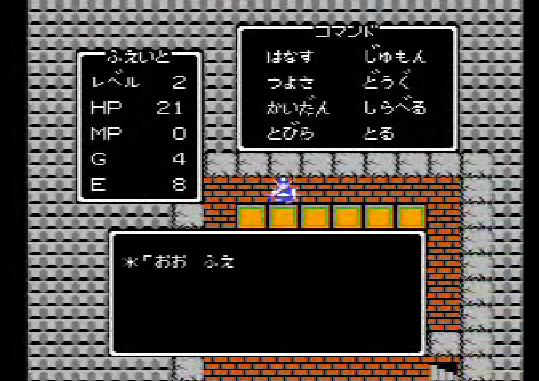
ドラクエも神すぐる
城からスタート
王様と話して
120Gとたいまつとカギ
扉を開けて外に出る
ここまでで
「はなす」「とる」「とびら」
を実行
一番感動したのは
このコメント
『開発陣が苦心したのはゲーム
スタートから最初のレベルアップまで
30分以内に体験させること』
開始直後にいかに
全てのアクションを
実行して貰うか
ここに注意を
払わなければならない
ボタンの役割を固定
ウノウラボで連載していた
ユーザビリティテストと同じ
このボタンを押すと
こうなるという見通し
これが合致しないと
知らない機能への
挑戦意欲が激減する
ゲームの場合
Aボタンで決定,Bボタンで
キャンセルの徹底
ボタンの役割を固定するだけでなく
キャンセルを可能にすることで
安心感を与える
具体例:ドラクエの階層型メニュー

更に凄いのは
キャンセル不可になった
ことを明示している
キャンセルの効かない部分

それまで選択してきた
ウィンドウが消える
メッセージウィンドウ
(固定位置)に表示
比較

キャンセル出来ないよ!と
ユーザに訴えかけている
こういったものの他にも
ゲームには試行を促す
仕組みがある
セーブ+試行+ソフトリセット
この安心感は異常
元の場所に戻れるという感覚
ぜひ Web に持ってきたい
ところが
現在の Web は
自由なキャンセルを
阻害する要因が多い
Web2.0
Flash
「戻る」の信頼性の低さは異常
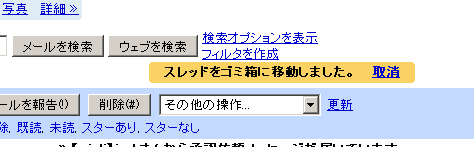
そこで Gmail や RTM の選択
操作に対するキャンセルの徹底
Gmail

Remember The Milk

これを Web アプリケーションは
標準機能にするべき
破壊的な作業は
取り消せないことを
明示することも必要
操作への安心感を取り戻そう
また
キャンセル機能の
1つとしての
ホームボタン
これがないと
「不安」というレベルに
既になっているよね
必ず左上は
Top へのリンクに
していて欲しい
市民権を得ている UI は
そのまま使おう
ヘルプメッセージ
ゲームの UI はホント凄ぇ
以前見掛けて感動した言葉
「Google Earthが
PS2 で見れたとしたら、
凄いと思わないよね?」
マップ移動で地球が
グルングルン動くのは
PS 時代からある
それだけゲーム業界は
「見せ方」を研究しているということ
ユーザがそのレベルのものを
望んでいるということ
それを踏まえて
ヘルプの「見せ方」が
少し不自然な例
カルドセプト
ゲーム内に
マニュアルを持たせる
説明書要らず
ゲーム画面だけで完結できる
各画面から呼び出せて
便利だったんだけど
暇なときに読んだりとか
しちゃってたけど
でもゲームとして考えると
イマイチだよね
今の Web ってこの状態だよね
上手いと思った例
タクティクスオウガ
セレクトボタン押下で
ヘルプモードに移行
画面内のほぼ全ての要素に
ヘルプメッセージが設定してある
FFCC (RoF)
アイテム/アビリティを長押しで
ヘルプメッセージを表示
ガンパレードマーチ
マップ画面で R2 を押すと
ワープゾーンが浮かび上がる
つまり
モード切替がカギ?
思考の中断を挟まない
マニュアルへと遷移させずに
通常と同じ画面上で
ヘルプを見せる
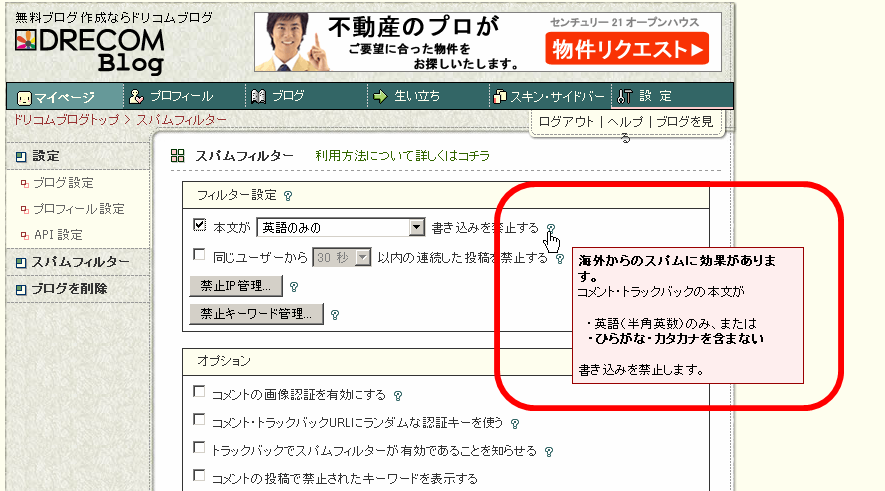
身近なところでドリコムブログ

なんて宣伝も混ぜつつw
ヘルプボタン押下で
レイヤー被せた状態になって
「説明モード」とするのは
標準になり得るんじゃないか
なんて思ってます
どうでしょうか?